Welkom
Dit is de thuisbasis van Pretty Buttons, Pretty Masthead, Pretty PhotoRibbon en Pretty Links..
Belangrijk! Ik probeer mijn extensies zo licht mogelijk te houden. Dit betekent:
- (bijna) geen CSS toegevoegd.
- Mijn extensies zijn afhankelijk van bootstrap 4/5 dat door de template zelf geladen dient te worden. Dit zorgt ervoor dat mijn extensies naadloos aansluiten in je template.
- Deze extensies zijn in beginsel ontworpen om samen te werken met Cassiopeia. Deze gebruikt Bootstrap 5.1. Als jouw template geen gebruik maakt van Bootstrap 4/5 dan dien je eigen layout overrides te maken om mijn module te laten werken met jouw template.
- De enige CSS die geladen wordt is om de PhotoRibbon te stylen daar waar bootstrap classes alleen niet voldoende waren. Voor de rest bouwen mijn extensies voort op bootstrap css classes.
- Geen jQuery, alleen standaard JS!
- Geen externe bibliotheken of dependencies!
- Mijn extensies zijn flexibel maar niet idiot proof. Kom je er niet uit? Dan beantwoord ik graag je vragen hoor. Ondersteuning wordt gegeven via Github discussies en issues.
Pretty Modules

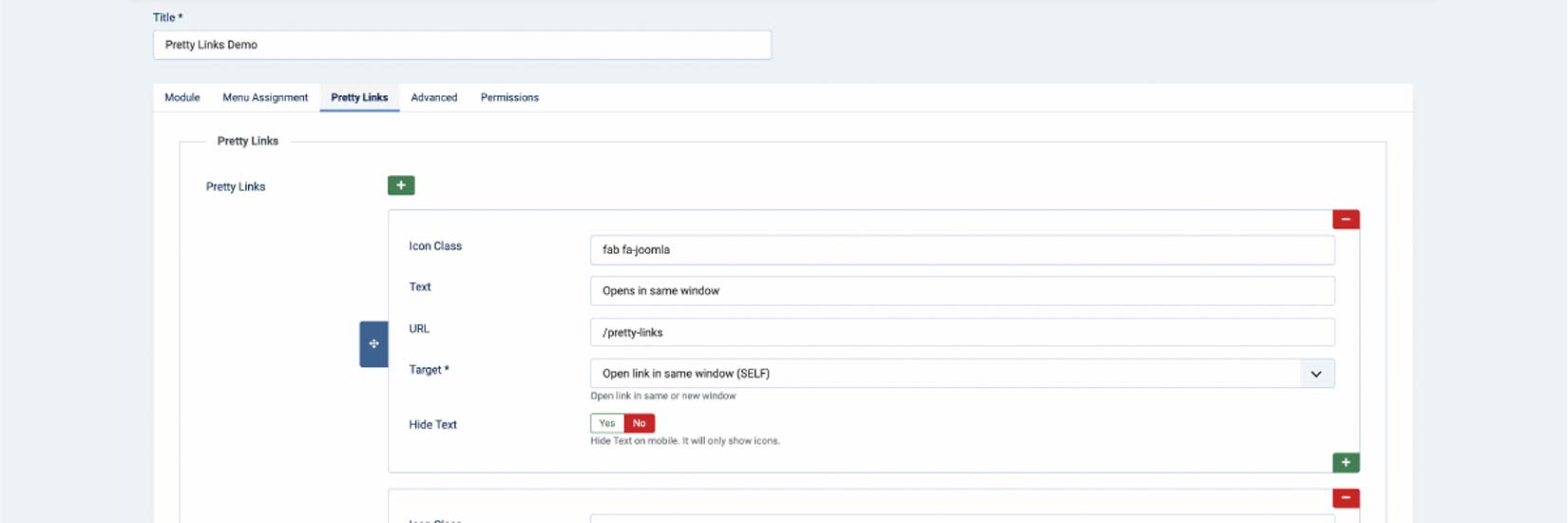
Een module om inlijn links met icoontjes op een mooie en gemakkelijke manier weer te geven. Ideaal voor topbar contact informatie linkjes.

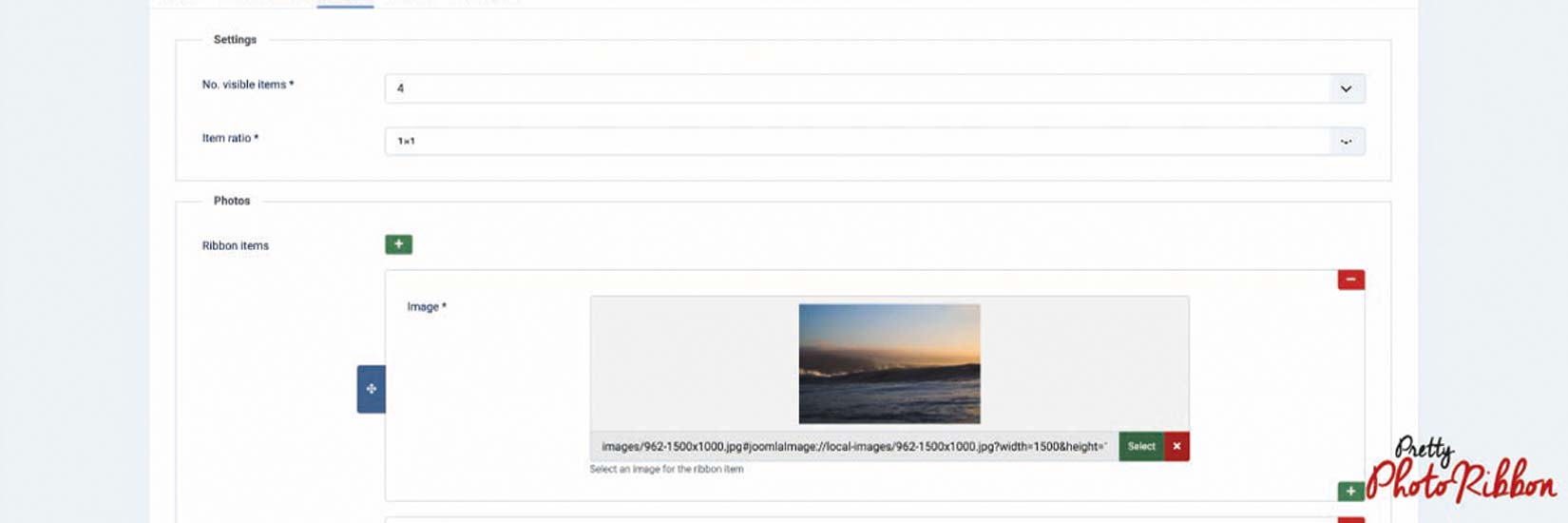
Deze module kan afbeeldingen weergeven in een scrollbaar lint. Je kan op de afbeelding klikken om een grote fotogallerij te tonen.

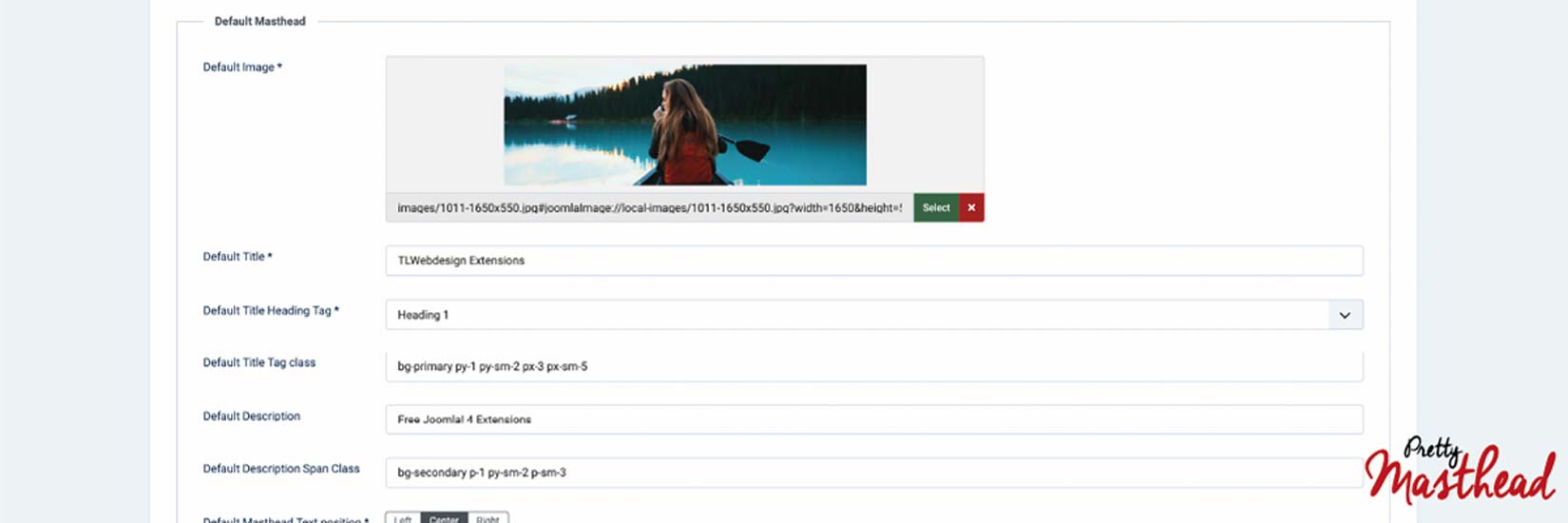
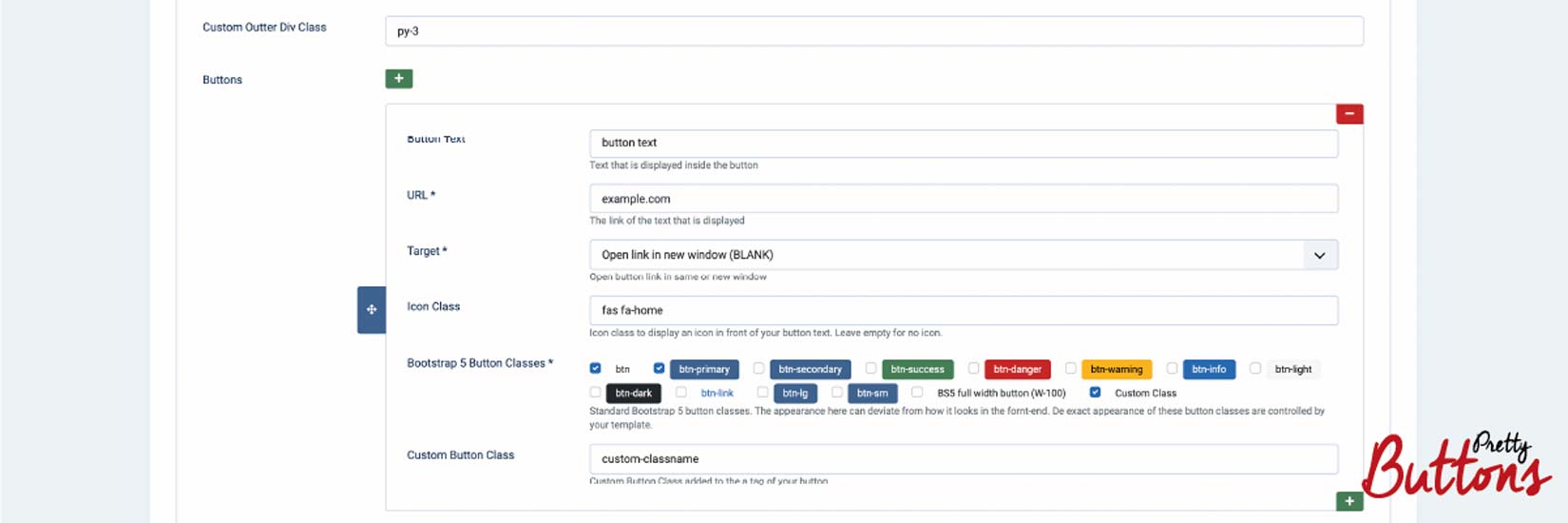
Een module om knoppen weer te geven op een mooi en gemakkelijke manier. Met de mogelijkheid om voor en na de knoppen inhoud toe te voegen.
 Nederlands
Nederlands  English (UK)
English (UK)